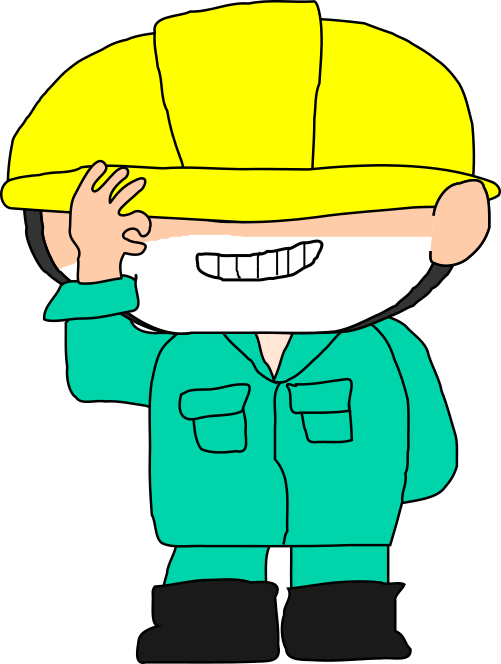
例題は「現場の人」です。
鉛筆ツールをつかう
起動してまずえんぴつツールを選んでください。
これはマウスのフリーハンドで書いた線が図形になるツールです。
フリーハンドで「現場の人」を作るのに必要だと思うパーツをどんどん書いていってください。

重要なことは、
-
線のはじめと終わりを出来るだけつなげること。
つながると点が赤色になります。 -
一筆書きしようとせずにパーツを出来るだけ分けること。
たとえばツバのついたヘルメットを一気に書こうとせず、
メットの半円とツバの細長い楕円の組み合わせにします。
一つ一つはただの丸だったり、楕円だったり、丸っこい四角です。 -
あとからいくらでも修正できる!正解はない!と言う気持ちでどんどん書くこと。
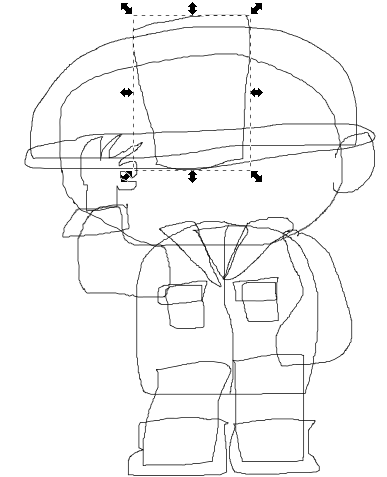
色塗る前は下記のように線同士がかさなってごちゃごちゃで正解です。
耳のパーツなどはあえて始点と終点をつなげていません。

選択ツールに切り替える

大体描けたら、一番上の矢印(選択ツール)に切り替えます。
今書いたパーツのどれかを選択してください。
パーツを選択した状態のまま、下のカラフルな色リスト(カラーパレット)から色を選んでクリックください。すると線だけだったパーツに色が付きます。
ちなみにカラーパレットの一番左のバッテンは塗りなしという意味です。
同様にほかのパーツも選択しては色クリックしてどんどん色をつけていきます。
ちなみにシフト押しながらカラーパレットの色を選ぶとで塗ではなく線の色が変わります。
パーツの並び替え
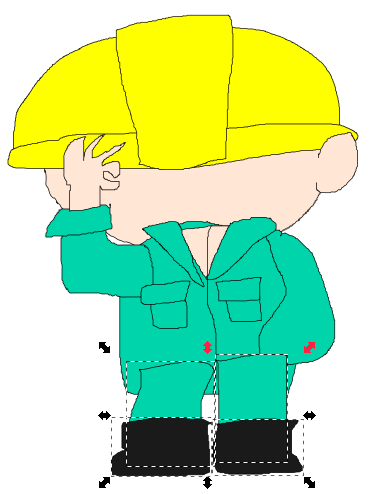
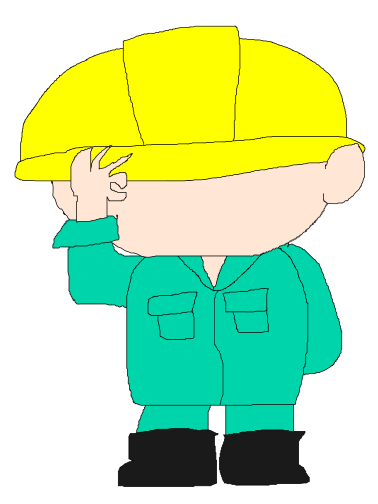
全体的に色が付いたら、後ろのパーツは手前のパーツに隠れるようになります。
なので理想と違う場合は修正します。
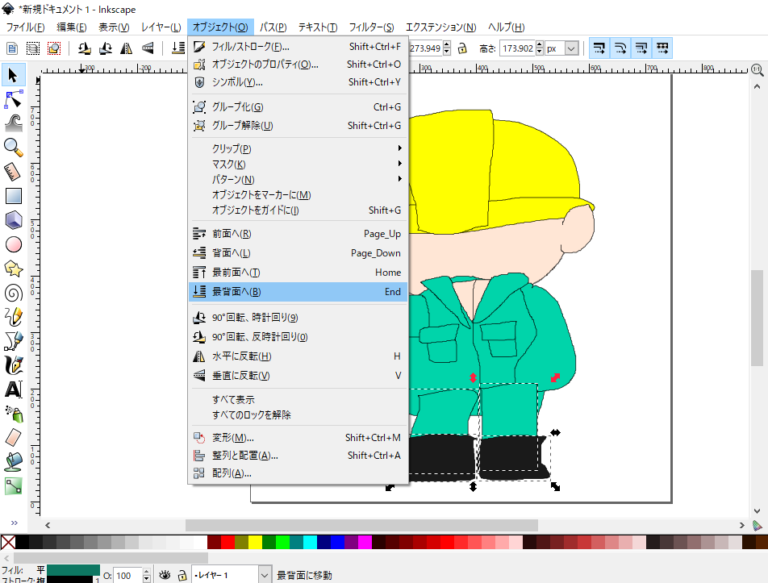
下記のように上部メニュー、オブジェクトから前面へや背面へを使い分けます。
前面へ・・・・いっこ手前でる
背面へ・・・・いっこ奥へ行く
最前面へ・・・すべての中で一番手前へ出る
最背面へ・・・すべての図形の中で一番奥へ行く



before / after
繋がってほしかった線が繋がっていなかった場合
矢印マーク(選択ツール)いっこしたのノードツールに切り替えます。
ノードツールでパーツを選択するといくつもの点が見えます。
線はこの点を結んで構成されています。
ノードツールはこの点一個一個を選択・移動することが出来ます。
つなげたい端の点と端の点を選択します。二個目を選択したいときはシフトキーを押しながら、です。(選択してない点はグレーですが選択した点は赤や青色に変わります。)
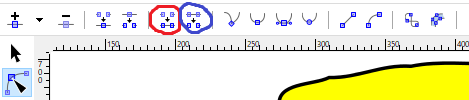
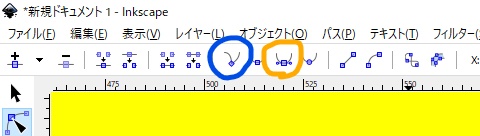
つなぎたい点二つを選択したら、下記画像の赤丸で囲んだアイコンを押します。
逆につないである線を一か所のみ外したい場合などは青丸で囲んだ方を押します。

ノードツール選択時にのみ上部に現れるメニュー


before→after
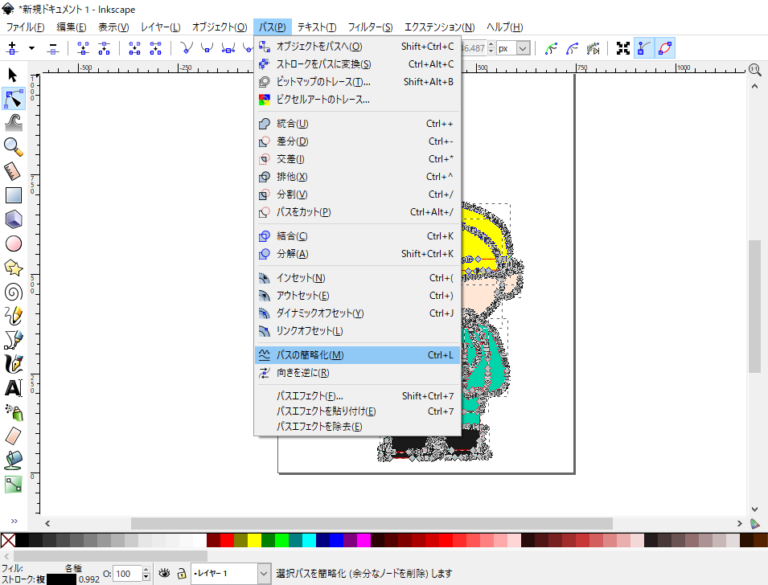
パスの簡略化
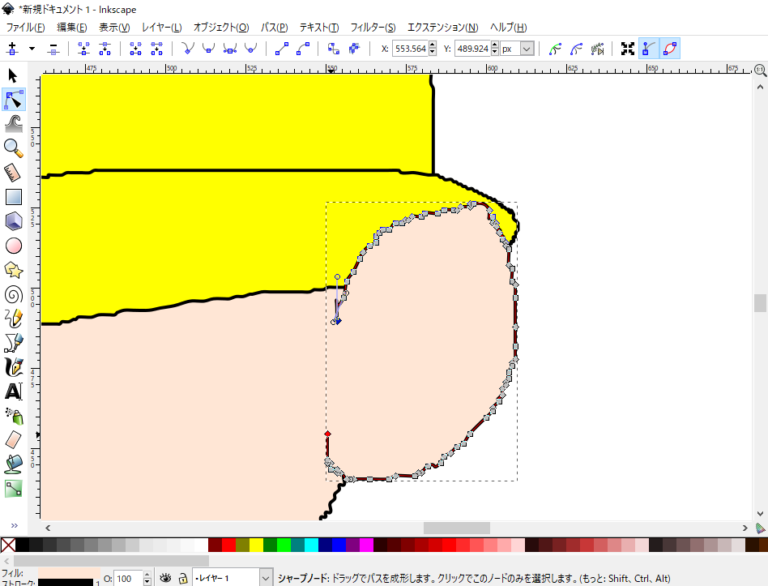
ノードツールで図形をすべて選択すると下記のように隙間なく点だらけです。
これは、マウスのフリーハンドで書いたよぼよぼのせんをパソコンが忠実に再現しようとした結果です。点を減らしましょう。
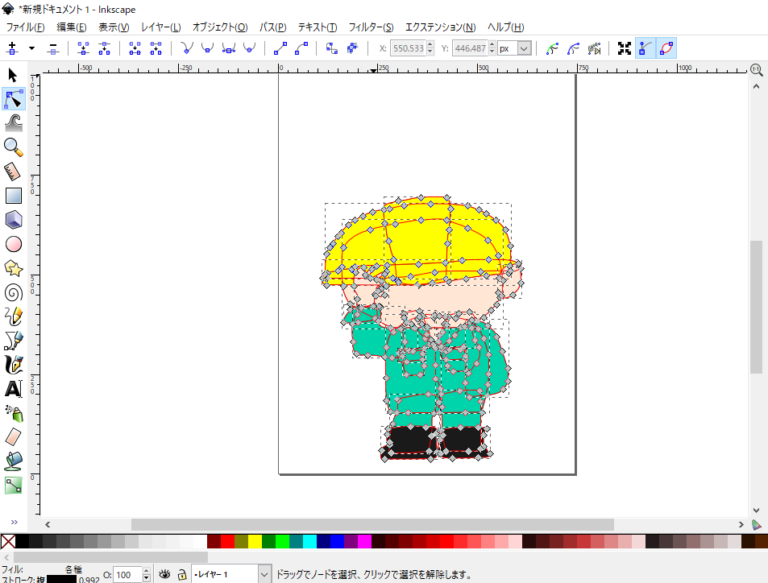
そうすればよぼよぼも減り図形がなめらかになります。

下記の図のようにパーツを選択したまま「パスの簡略化」


自動で、点をへらしてくれます。点と点の間に間隔が見られました。図形も滑らかになります。
何回かすることができます。
すればするほど滑らかになりますが、四角が丸くなったりしますのでやりすぎたなと思う場合は一段階戻ればいいと思います。
ちなみに、鉛筆ツール時にスムージングとかいう手振れ補正機能のようなものがあり、それのパロメーターを20~30あたりにしておけば、パスの簡略化あまりいらないくらいの線になる模様。これも数値を上げ過ぎると四角を書いても丸になるようなものなので20~30がおすすめです。
ノードツール時に出現する点についての解説
パスの簡略化以外で、ノードツールで点を選択しているときに、デリートキーを押し直接その点を削除することもできます。
なくなった点を抜いてちゃんとつながった図形が生成されます。
なので下記画像のように、まっすぐでいい図形上に点がいくつもある場合は削除してかまわないとおもいます。

点が少ないほうが洗練された画像感が出ますが、
小さいところ凝るより、新しい絵をいっぱい作ったほうがいいというのが私の考えです。
ノードツール選択時にのみ出現する下記のアイコンの効能を駆使すれば、ある程度図形を調整することが出来ます。私はとくに青丸と黄丸で囲んだやつをよく使います。

ノードツールで点が見えている状態で、
さらに動かしたい点などを個別に選択すると、
点からレバーが二つ出現します。右につながるレバーと左につながるレバーです。
左右のレバーの動きが対称なやつと。右と左でレバーが独立して動くやつがあります。
青丸の方を押下すると、非対称になります。
黄丸の方を押下するっと対象になります。
私もなんとなくしかわかりませんが、
レバーの角度がこの図形の向かう角度?
レバーの長さがその方角に行く力の強さ?
みたいなかんじです。
とりあえずいじる。おかしくなったら元に戻す。
線幅変更
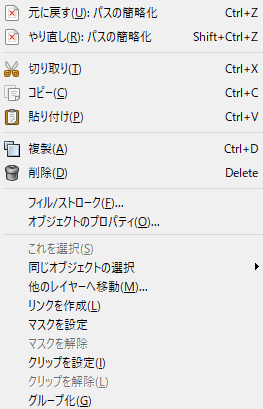
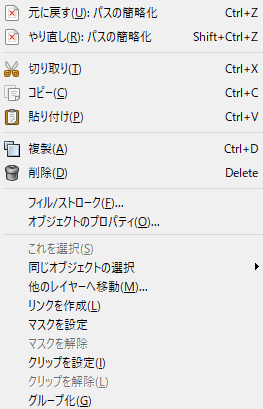
パーツを選択しているときに左クリックで下記のメニューを出します。
フィル/ストローク をクリック。

下記メニューが右のほうに出現します。
タブが三つありますが切り替えてストロークのスタイルを表示してください。
幅のところで線幅を変えられます。
右のプルダウンで幅の規格も選べるようです。
(わからないのでPXで!)

はみで図形の削除
とてもよく使う技があります。
説明しずらいですが図形と重なった図形の削除です。
たとえば影や白目に使う技です。
顔の影は顔からはみ出てはいけないし、黒目も白目からはみ出てはいけません。
そういう時に使う技です。
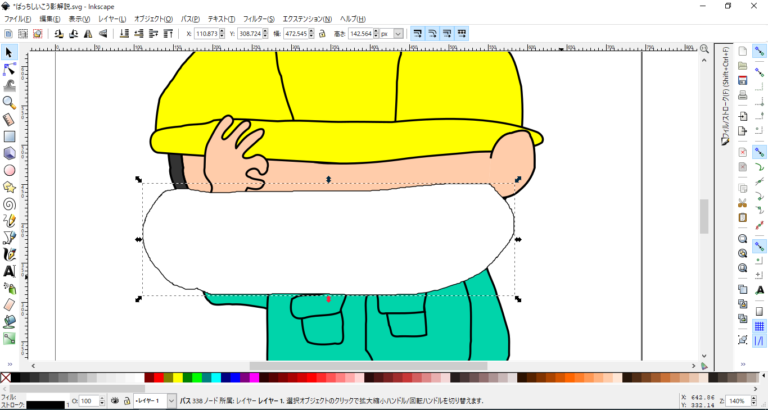
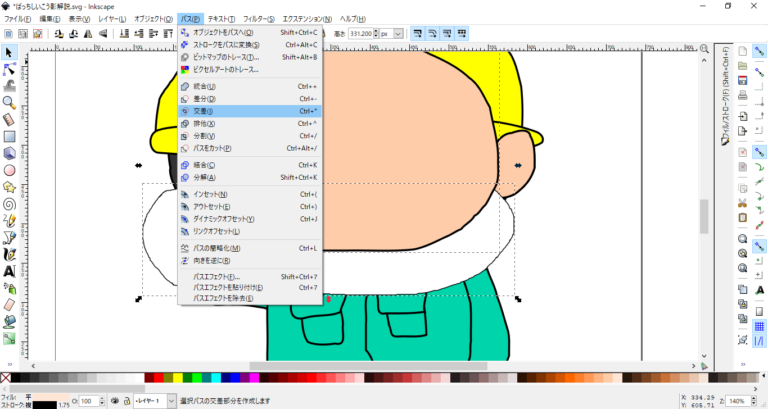
1.輪郭と重なるように図形を作る。

2.顔パーツを選択して右クリック。複製を選択する。

すると下記のように、「(複製)した顔」・「影のパーツ」・「顔」で、
影を顔でサンドイッチした形になります。
3.下記のように「前面の顔のパーツ」と「影のパーツ」の二つを選択して。上部メニューのパスから交差を押します。

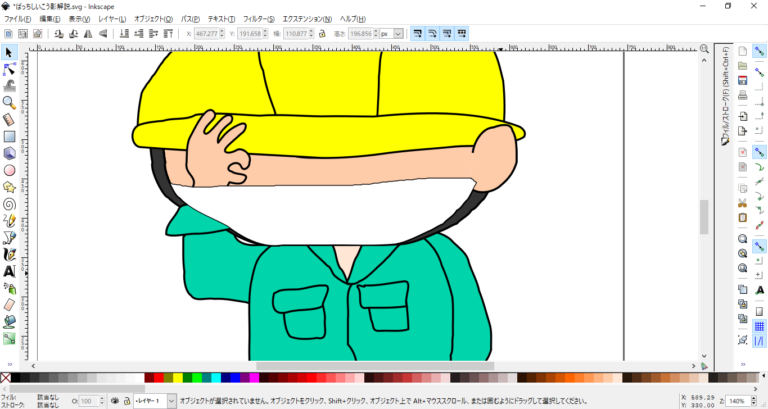
複製した顔は消えて、顔と重なる部分のみになった白いパーツとだけが残ります。
これで陰影のある顔になります。

4.あとは、順番を整えます。
ここで影の線をなしにすると重なっている輪郭の線も薄くなっちゃう!って場合は
5.輪郭をさらにもう一個複製して、線は黒、塗りを0にして、影のさらに上面に重ねます。
黒目を作る場合もこの方法でやるのがいいと思います。

保存
名前を付けて保存でファイルを保存すると製作途中が保存されます。
SVG形式のファイルで保存されます。(画像ファイルではない)
画像で書き出し
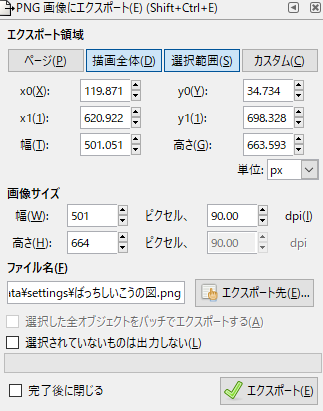
画像ファイルを保存するためにはファイルメニューからPNG形式でエクスポートを選択し

下記メニューを出現させます。

エクスポート先でファイル名や保存先を選択して、さらに下の✔エクスポートで実際に出力されます。
古めのインクスケープはPNGでしかエクスポートできないみたいです。
新しめのやつは、
jpegファイルは良くないよ!というポップアップが出てきますが、
jpegの出力も可能なようです。
※ここでデフォルトのピクセルdpiが90になっている件について
ここの90の数字を300くらいに書き換えましょう。
自分も最初気づかずに、あれ?ベジェ曲線で描いたイラストってどこまで拡大してもなめらかって聞いたのに、拡大するまでもなく粗々画質でしか出力できないの?
((((;゚Д゚))))とおもいましたが、ここの90の数値を300にすればよいのです
完成

賞味10分くらいです。
落書きはするけどパソコン絵はなんか難しそうって方。
ぜひチャレンジしてみて下さい。
楽しいです。